Simple HTML tree
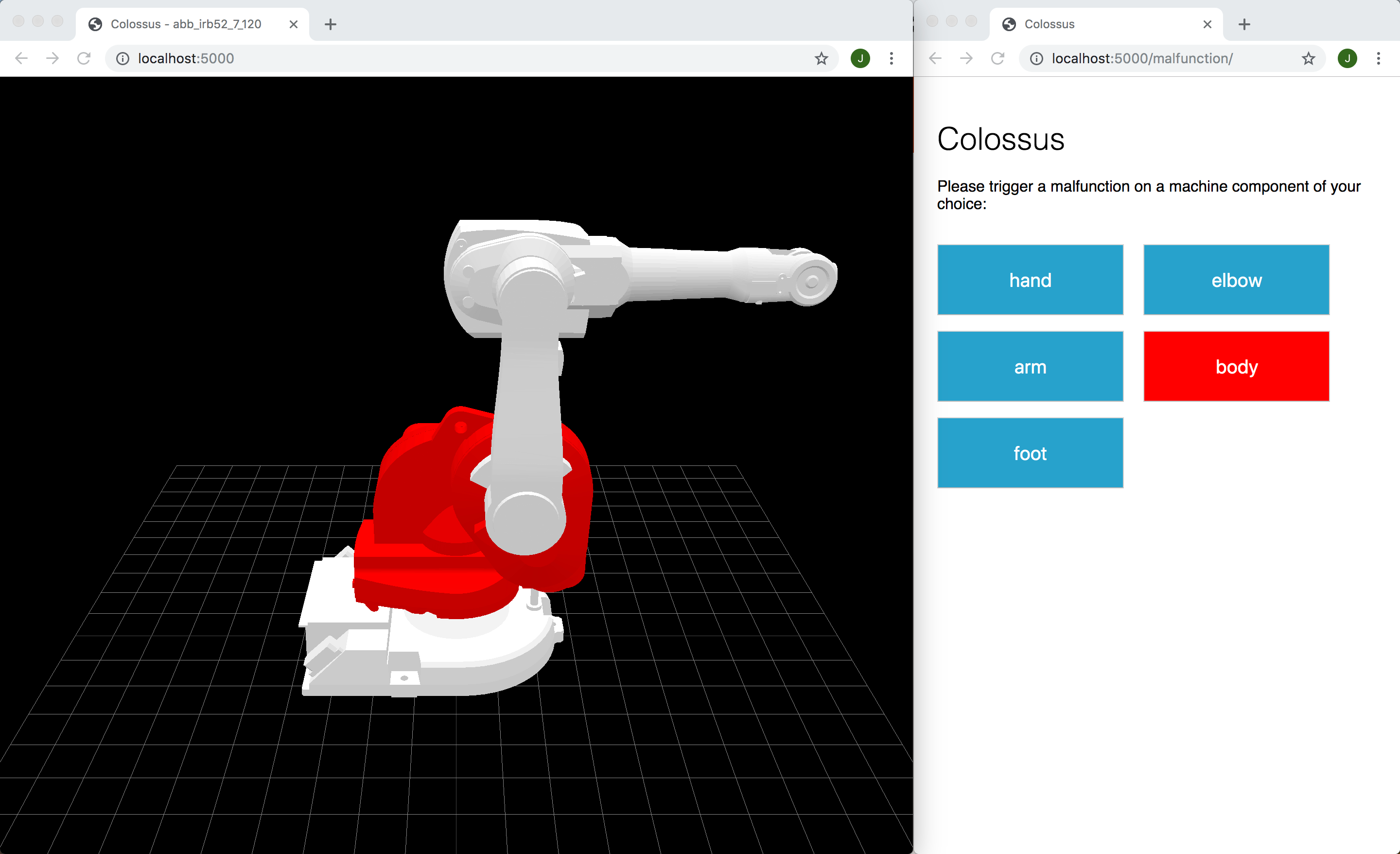
Interactive demo
The Code
HTML
<details open><summary>root</summary><details><summary>images</summary><ul><li>one</li><li>two</li></ul></details></details>
The details can have an attribute name to group them.
CSS
details details {margin-left: 1rem}
Très simple!