Reactris
Table of Contents
Introduction
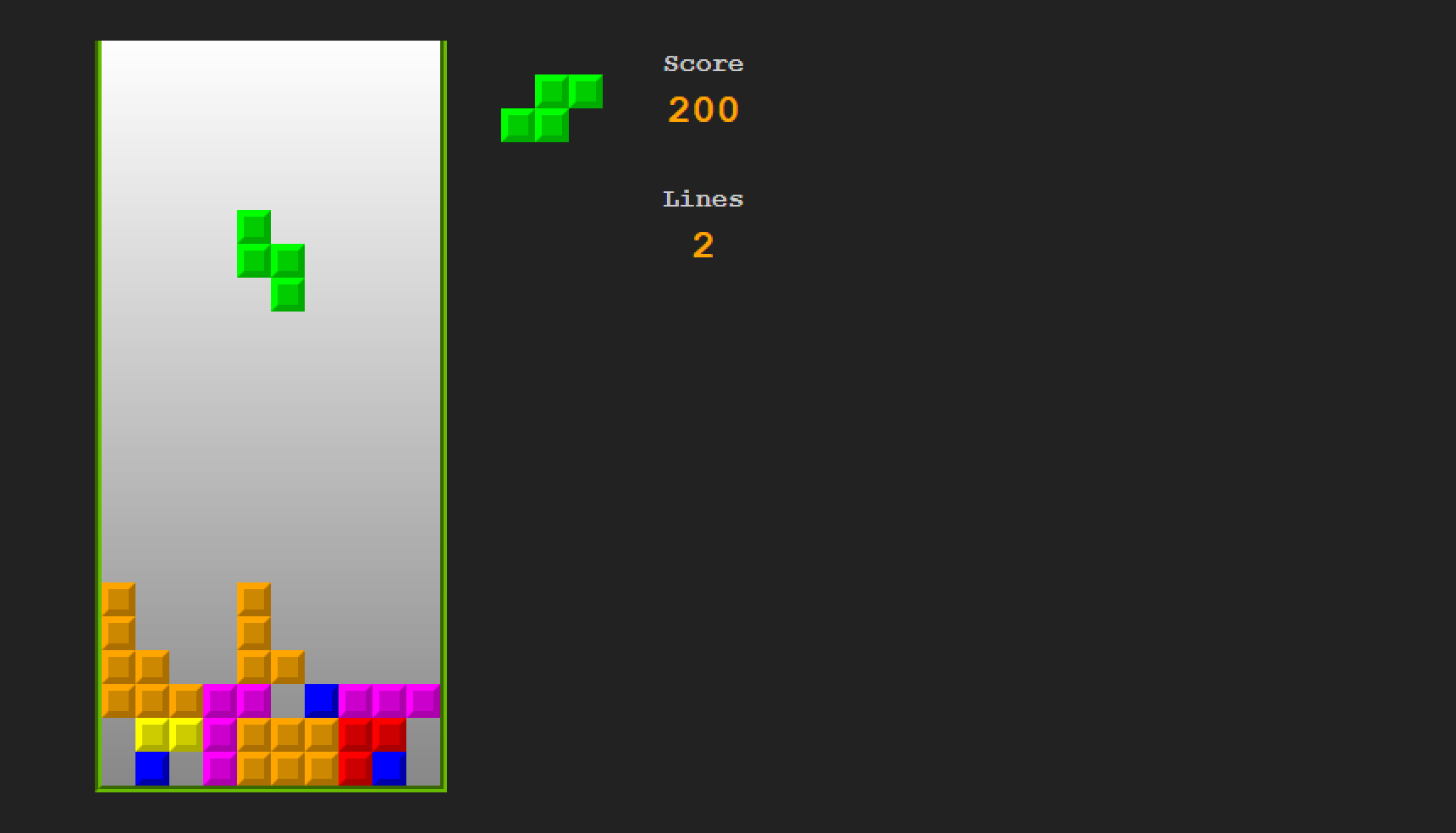
This is a version of Tetris written using the React framework.
Until now, my React experience has been limited to a small experiment1.
However, a vacancy from the Dutch Chamber of Commerce (KvK) triggered me :-) They asked for aFrontend React developer Tetris2. I applied so quickly that I forgot to fill out most of the application form :-(
I was turned down (quite rightly given my lack of React experience), but the idea of Tetris in React didn’t let go and I opened my IDE… and here is Reactris! A reaction to corporate recruiters :-)
Controls
Use cursor keys ▲ ▶ ▼ ◀ SPACE or I J K L M SPACE to control the game.
You probably need a recent version of Chrome, Firefox, (non-legacy) Edge or Safari to play it.
Build & Run
npm installnpm run testtsc # for verification (which esbuild does not do)npm run build
Toolchain
- React 18
- React testing library and Jest are used for testing.
- esbuild is used to build and bundle everything. It rocks!
(I hand-coded the config files because I want to truly understand what they do, this implies there could be a slip through and unneeded packages are included)
Version history
| Date | Description |
|---|---|
| 2022-08-02 10:52:58 | JavaScript version |
| 2022-08-26 17:14:55 | TypeScript version |
My philosophy
A
languageframework a year keeps the doc away!