TypeTris
Introduction
A language a year keeps the doc away!
Don’t be fooled by the name TypeTris. There is no actual typing involved.
As promised in the Duotris PoC here it is. A cleaner version of JavaScript Tetris in 1.5 kB.
The source code contains a few classes and ~ 330 lines of code. So if you are familiar with TypeScript or Tetris you can easily read along and learn one or the other.
Play it! Source code Download ZIP
Controls
Use cursor keys ▲ ▶ ▼ ◀ SPACE or I J K L M SPACE to control the game.P to pause.
Build & run
$ tsc
Then open typetris.html in your browser.
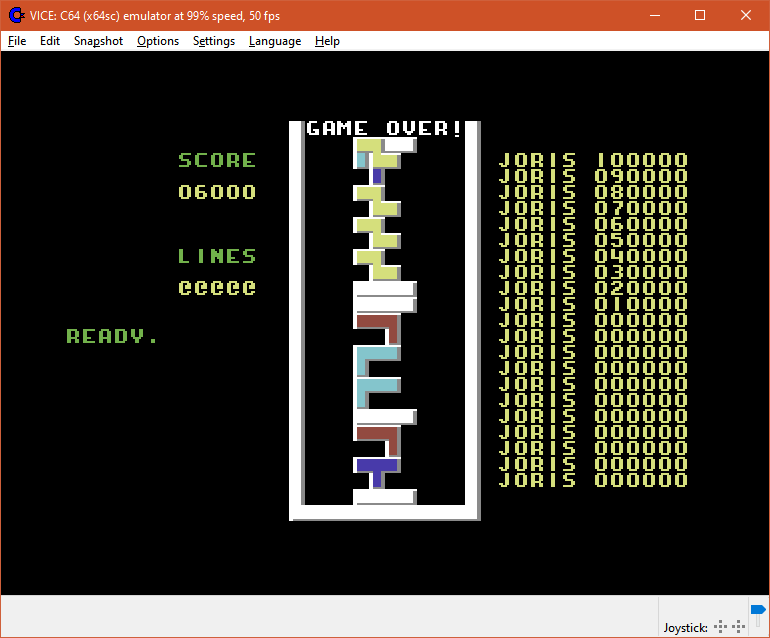
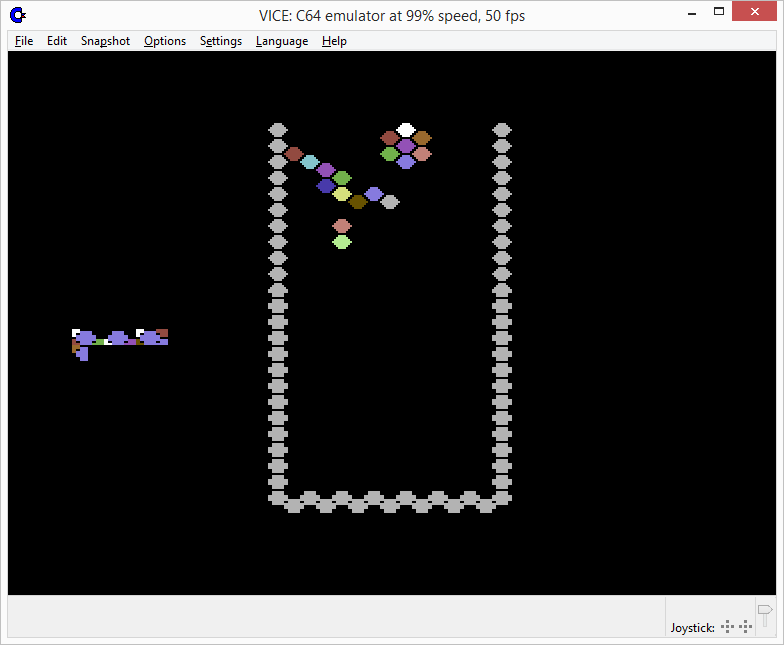
Screenshot

A word about browser compatibility
This project use the TypeScript compiler to transpile TypeScript → ES6. So it works in current browsers:
- Chrome
- Edge (76 or higher due to
KeyboardEvent.code) - Firefox
- Safari
Internet Explorer is not a target (well, not in that way).
Used & unused TypeScript features
I think the best way to learn the basics of a language is just do it™ but it implies overseeing important parts of a language. Help me out if you see one.
I used tslint though with some rules to my liking (see tslint.json), I would like to hear from you about how to do things in an idiomatic way.
Except TypeScript’s type system there is much more, but I hesitated to use mixins, decorators, modules, etc. but show me if you know good use for them.
The polymorphic renderer
Rendering is implemented by adhering to IRenderer which has only two methods (draw and score). A default
renderer CanvasRenderer is provided, but you can implement your own (e.g. DOMTableRenderer, WebGLRenderer or ASCIIRenderer) by implementing those two methods.